Ad tags are snippets of codes placed by publishers on their sites for ad serving. What more an ad tag can do? How it helps with targeting? Get answers here.
‘Ad tag’ as a term is used a lot in the ad tech industry. Usually, it is known to be the code involved in serving the ad creative. However, that’s not it. Ad tag is much more than just a snippet of code.
Let’s look closely to understand the ad tag.
What are Ad Tags?
An ad tag is a piece of code (HTML or JavaScript) that is placed on the publisher’s website to display ads. Ad tags are placeholders for the ad creatives on the publisher’s site.
These tags contain the details of the size, format, and other requirements of the ad unit. Ad tag serves different purposes for different parties (advertisers, ad networks, ad servers, and third-party services).
- For publishers, placing an ad tag make their inventory available for sale.
- Advertisers use these ad tags to send creatives for available impressions.
- Ad servers use these ad tags to move ad calls along to the next step in the inventory exchange chain who then send out Request for Bid (RFB).
- Third-party services (like data management platforms) use ad tags to extract user’s information and to create an elaborate user’s profile.
An ad tag is responsible for generating the bid request, which is passed on to advertisers and agencies (from the ad server), informing them about the user and his parameters so that the desired ad can be served from the advertiser end via DSP.
How Does an Ad Tag Work?
Ad tags streamline the process of displaying advertisements on websites by serving as concise code snippets that contain essential information about the ad. Initially created by advertisers or ad networks, these tags encapsulate details such as the ad creative, destination URL, tracking parameters, and any specialized instructions. Publishers then embed these tags into the HTML code of their webpages where they intend to feature the ads. This integration allows for seamless communication between the website and the ad server.
When a user accesses a webpage with embedded ad tags, their web browser sends a request to the designated ad server specified within the tags. The ad server, acting as a central repository for ad content, processes this request dynamically.
It considers various factors, including user demographics, browsing history, and real-time bidding data, to determine the most relevant ad to display. Subsequently, the ad server generates the necessary content on-the-fly and sends it back to the user’s browser for rendering.
Alongside displaying ads, ad tags incorporate tracking mechanisms like pixels or scripts to monitor user interactions such as impressions, clicks, and conversions. This data is crucial for advertisers to gauge the effectiveness of their campaigns and make informed decisions regarding optimization strategies.
By analyzing these metrics, advertisers can refine targeting parameters, adjust creative elements, and optimize bidding strategies in real time. Ad tags thus play a pivotal role in facilitating the delivery, tracking, and optimization of online advertising across diverse websites and platforms.
Who Uses Ad Tags and Why?
Ad tags streamline the process of displaying advertisements on websites by serving as concise code snippets that contain essential information about the ad. Initially created by advertisers or ad networks, these tags encapsulate details such as the ad creative, destination URL, tracking parameters, and any specialized instructions. Publishers then embed these tags into the HTML code of their webpages where they intend to feature the ads.
This integration allows for seamless communication between the website and the ad server. When a user accesses a webpage with embedded ad tags, their web browser sends a request to the designated ad server specified within the tags. The ad server, acting as a central repository for ad content, processes this request dynamically.
It considers various factors, including user demographics, browsing history, and real-time bidding data, to determine the most relevant ad to display. Subsequently, the ad server generates the necessary content on the fly and sends it back to the user’s browser for rendering.
Alongside displaying ads, ad tags incorporate tracking mechanisms like pixels or scripts to monitor user interactions such as impressions, clicks, and conversions.
This data is crucial for advertisers to gauge the effectiveness of their campaigns and make informed decisions regarding optimization strategies. By analyzing these metrics, advertisers can refine targeting parameters, adjust creative elements, and optimize bidding strategies in real time. A
d tags thus play a pivotal role in facilitating the delivery, tracking, and optimization of online advertising across diverse websites and platforms.
Types of Ad Tags Publishers Should Know
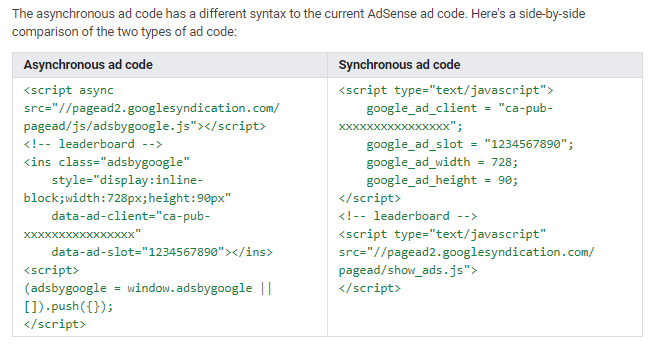
Asynchronous ad tag
These are third-party ad tags that load independently on web browser, without affecting the page load time of a website.
Synchronous ad tag
These ad tags load together with the web content and affect DOM rendering. If synchronous tag or code is rejected, then it will be stuck in a loop calling synchronous tag over and over again, affecting the load time of the rest of the content.
In order to reduce the page load time, asynchronous ad tags are preferred over the synchronous ones. Google Adsense, by default, lets the publishers add asynchronous code to their site. However, publishers can choose to use synchronous ad tag, if they want.
Here is an ad tag example of the AdSense code containing synchronous and asynchronous ad tag:

Third-party ad tags
Third-party ad tags, also known as ad placement tags, are snippets of code that website owners place on their web pages to display ads served by a third-party ad server.
Here’s a breakdown of how they work:
- The code provider: Ad networks or platforms like Google AdSense generate these tags.
- The code functionality: When a user visits the webpage, the code executes and fetches ads from the third-party ad server to display on the designated ad space.
Benefits for website owners:
- Easy ad integration: Third-party ad tags simplify ad serving on websites. Website owners don’t need to manage individual advertiser relationships.
- Access to a wider pool of advertisers: Ad networks connect website owners with a vast pool of advertisers, increasing the chance of filling ad inventory.
- Potential for targeted advertising: Some ad networks use audience targeting to deliver relevant ads to website visitors, which can improve ad performance.
Here are some additional things to consider about third-party ad tags:
- Data privacy concerns: Third-party ad tags can collect user data for ad targeting purposes. This raises privacy concerns, and website owners need to comply with data privacy regulations.
- Limited control for website owners: Website owners have less control over the ads displayed through third-party tags compared to directly selling ad space.
- Potential for malware: Malicious code can be embedded in third-party tags, so it’s important to use reputable ad network
What Does an Ad Tag Look Like?
An ad tag acts like a detailed instruction manual for the ad server, ensuring it delivers the right ad in the right place. Let’s break down each component and understand its specific role:
- URL: This is the web address of the ad server responsible for finding and delivering the ad creative. It acts like the starting point, directing the user’s browser to the source of the advertisement.
- Ad Type: This specifies the format of the ad that should be displayed. Common ad types include:
- Display Ads: These are static image or animated banner ads in various sizes (e.g., rectangles, skyscrapers).
- Video Ads: These are short video clips that play within the ad space.
- Rich Media Ads: These are interactive ads with features like animation, audio, and user engagement elements.
- Native Ads: These are ads designed to blend seamlessly with the surrounding content on the webpage.
- Publisher Details: This section identifies the website or app where the ad will be displayed. It typically includes the publisher’s ID or other unique identifier within the ad network. This helps the ad server verify the validity of the ad request and ensure the ad goes to the intended location.
- Zone: Think of a zone as a designated area on a webpage or app specifically reserved for displaying ads. It’s like a labelled parking spot for ads within the website’s layout. A webpage can have multiple zones in different locations (e.g., header banner zone, sidebar ad zone).
- Topic & Subtopic (optional): These are used to categorize the content of the webpage and help the ad server deliver more relevant ads.
- Topic: This could be a broad category like “sports,” “news,” or “entertainment.”
- Subtopic: This could be a more specific sub-category within a topic, like “basketball” or “football” under “sports.”
By including topics and subtopics, the ad server can match ads related to the content the user is viewing, potentially leading to better ad performance.
- Keyword (optional): Similar to topics, keywords can be used for even more precise ad targeting. These could be specific words or phrases relevant to the webpage content. For example, an article about a new smartphone launch might include the keyword “smartphone review” in the ad tag to attract advertisers promoting similar products.
- Tile (optional): This acts as a human-readable label assigned to the ad tag for easier identification within the ad server interface. Imagine having numerous ad tags for different placements on your website. Tiles help you quickly distinguish between them, similar to naming folders on your computer for better organization.
- Slot: This represents the actual space on the webpage where the ad will be displayed. It’s often linked to a specific zone but might offer more granular control within that zone. For instance, a sidebar zone might have multiple ad slots allowing for different ad sizes or creatives to be displayed within that section.
- Size: This defines the dimensions (width and height in pixels) of the ad creative that should be served. The ad server will look for ads that match this size specification to ensure a proper fit within the designated slot. Incorrect sizing can lead to distorted or poorly displayed ads.
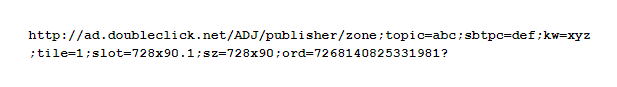
That being said, let’s now have a look at an example for the same.
Here’s the structure of DoubleClick ad tag along with the most commonly used key-value pairs:

By looking at this ad tag, you can tell a lot about its working. Let’s break it down in pieces to understand.
http://ad.doubleclick.net/: Here, you can see, the ad server, DoubleClick is hosting the service for the publisher.
ADJ/: It calls the specific ad type/format requested by the ad unit. ‘ADJ’ is for image or XML files.
publisher/: This is where a publisher’s identity is verified. DoubleClick checks whether the ‘publisher’ is part of DoubleClick network or not, to further provide the services.
zone/: It lets a publisher target user with granularity. Zone level specifications likely to attract different advertisers.
topic=abc: It’s the first targeting point. It can be anything. For the sake of an example, suppose, the topic here is ‘sports’.
sbtpc=def: Or Subtopic. This is to further categorize the required creative. Continuing with the above example, ‘badminton’ is the sport ad unit requires.
kw=xyz: Keyword for the required creative. Also, multiple keywords are also allowed. Let’s assume the required keywords are ‘badminton’ and ‘badminton equipment’.
tile=1: This variable is given a unique value for each ad call on a specific page. If there is more than one tile with the same value, then the same ad will be displayed on them.
slot=728×90.1: This is to give order to the ad slots. Suppose there are two-leaderboard (728×90) ad units on a page, then these ad units will be assigning them numbers (like 728×90.1 and 728×90.2).
sz=728×90: This simply tells the size of the ad unit. Here the ad unit size is 728×90 or a leaderboard.
ord=7268140825331981: A randomly generated number for cache-buster purpose. A user is supposed to move back and forth on various web pages. Hence the idea is to show him/her a different creative each time. To prevent the browser from showing the same ad rendered from the browser cache, a random number is assigned to ad tag in order to get a unique view from the user.
Frequently Asked Questions
The third party ad tags, also known as creative tags or placement tags, are pieces of source code that, when inserted into a page, send a request to the ad server for the ad to be served.
A modern digital ad tag is encoded in JavaScript code and consists of a URL that a browser uses to retrieve the ad’s content and placement information.
Video and audio ads are retrieved by players using VAST ad tag URLs. Using the parameters below, you can manually assemble a VAST ad tag URL or modify an existing URL, and then test it using the VAST suite inspector. These sample tags can also be used for review and testing. Both HTTP and HTTPS are supported by VAST ad tags.




![28 Best Supply Side Platforms (SSP) for Publishers in 2024 [The Complete List] Supply Side Platforms](https://www.adpushup.com/blog/wp-content/uploads/2022/05/undraw_chore_list_re_2lq8-270x180.png)



1 Comment
Sounds great as usual, Your way of explanation about adtag is simple awesome, someone without adops knowledge will also understand your stuff.