Setup a Demo
Free 30 min website monetization consulting included
AMP or Accelerated Mobile Pages is an open-source web component framework used by web publishers to improve the speed and performance of their mobile site.

Two seconds is all you get before your readers start bouncing off if your webpage doesn’t load.
Seems unrealistic? Fine, give it three seconds, but now you’re gambling—roughly 40% of users will leave, and then it only goes downhill from there.
Page abandonment is a terrible incident for publishers: It increases bounce rate, decreases ad revenue, and generally throws a wet towel on all their hard work.
The ad tech giant, Google decided to fix this situation by launching AMP.
What does it mean for you though? How can you implement it on your website? And more importantly, should you? Read on to find out in our guide on Google AMP.
AMP is an open-source project based on AMP HTML, an open framework built out of existing web technologies, which allows websites to build light-weight web pages.
The primary goal of the project is to speed up the delivery of content on all mobile devices by stripping away all that is unessential.
Today, after discussions with publishers and technology companies around the world, we’re announcing a new open-source initiative called Accelerated Mobile Pages, which aims to dramatically improve the performance of the mobile web. We want webpages with rich content like video, animations, and graphics to work alongside smart ads and to load instantaneously. We also want the same code to work across multiple platforms and devices so that content can appear everywhere in an instant—no matter what type of phone, tablet, or mobile device you’re using.
With mobile traffic now exceeding desktop, publishers, advertisers, and developers can no longer afford to look the other way while users bounce from one page to another in frustration—and as far as Google is concerned—speed matters far more than features.
Some big news publications such as Time, The Atlantic, Vox, BBC, and The Huffington Post and several technology companies like WordPress, Twitter, Adobe Analytics, Chartbeat, LinkedIn, and Pinterest have already joined AMP.
Perhaps the biggest selling point of Google AMP is that it’s open-source, and therefore any publisher can sign up and start using it, unlike other more tightly controlled projects such as Facebook’s Instant Articles and Apple News.
Yes, it is.
Jon Parise from Pinterest says, “Accelerated Mobile Pages load four times faster and use eight times fewer data than traditional mobile-optimized pages.”
Hey, why don’t you try it for yourself? Just open Google on your mobile device and type in anything that’s making news right now. For the sake of an example, let’s type “Cardi B”, well, because she is cool and always making news.
Just above the search results, you will see a stack of horizontally scroll-able cards tagged “AMP”. Clicking on a card will load that article.

You’ll notice the difference instantly as you open an AMP article—there’s no lag, no waiting for individual elements to load, no jittery movements on the page—the entire content of the page is delivered in one smooth motion and seems like a far cry from the regular webpages on the mobile web.
Copyblogger’s post on AMP explains this in numbers:
The AMP version reached “domContentLoaded — a key point in a webpage’s load where the HTML is fully downloaded and certain important parsing has been completed” in 0.857 seconds.
A blink of an eye takes around 0.33 seconds.
In other words, blink your eye twice and you, our subway commuter, can start reading the useful part of the content almost instantly, thanks to AMP.
Now that’s speed.
When was the last time a page loaded on your mobile before you even blinked twice?
While JavaScript is the magic wand that most front-end developers have to just do anything with their webpages, it can also slow down the rendering of a page.
With AMP, webpages block the unnecessary JS codes (only asynchronous JS is allowed) to speed up the loading. While custom JS is allowed in amp-script, and third-party JS is allowed in iframes, it cannot block rendering.
All resources are sized statically
AMP takes the size of all the resources – such as images, ads, and iframes – to position them before downloading. It starts with loading the layout without waiting for resources to download.
Doesn’t allow extensions to slow downloading
AMP supports extensions like lightboxes, embeds, tweets, etc. These require additional HTTP requests, however, do not block page loading. Pages using custom scripts must tell the AMP system that there will be an amp-iframe tag, example:
<script async custom-element="amp-iframe" src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>CSS must be in-line and size-bound
CSS blocks all rendering and tends to get bloated. In AMP HTML pages, only inline styles are allowed. This removes a lot of HTTP requests from the critical rendering path compared to most web pages.
Also, the inline style sheet has a maximum size of 50 kilobytes. While this size is big enough for very sophisticated pages, it still requires the page author to practice good CSS hygiene.
Prioritize image loading accordingly
AMP focuses on things that are required as/when users appear on that part of the page. Meaning, it uses lazy loading technology to download and load resources that are in the viewport or about to be in the viewport while users scroll through the page.
Google search is the largest search engine and AMP is designed by Google, so using these together will definitely help with search rankings, right?
WRONG!
AMP is not a ranking factor for any search engine – including Google – to rank a page. This is the reason you might see a lot of non-AMP pages appear on top of AMP pages on mobile devices.
While AMP itself isn’t a ranking factor, speed is a ranking factor for Google Search. Google Search applies the same standard to all pages, regardless of the technology used to build the page.
Apart from that, having AMP enabled can let your webpage feature on mobile search as part of rich results and carousels. These can be:
Basic search result: This category describes regular web results, the link of the page is often followed by AMP’s thunderbolt sign (or logo).


Top stories carousel: Some articles, live blogs, and videos appear in a rectangular container. This can also be achieved by structuring your page for Google to better understand the schema types (news articles, discussion forums, video objects, etc.).
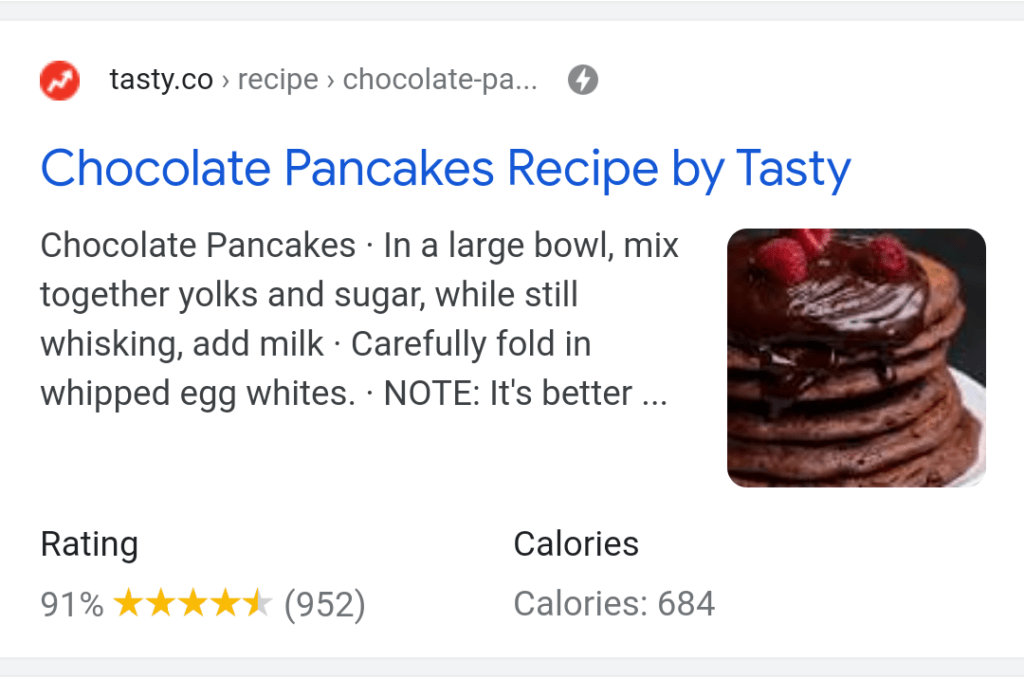
Rich result: This includes styling, images, and other features and is used to rate/review restaurants, recipes, and other such products.


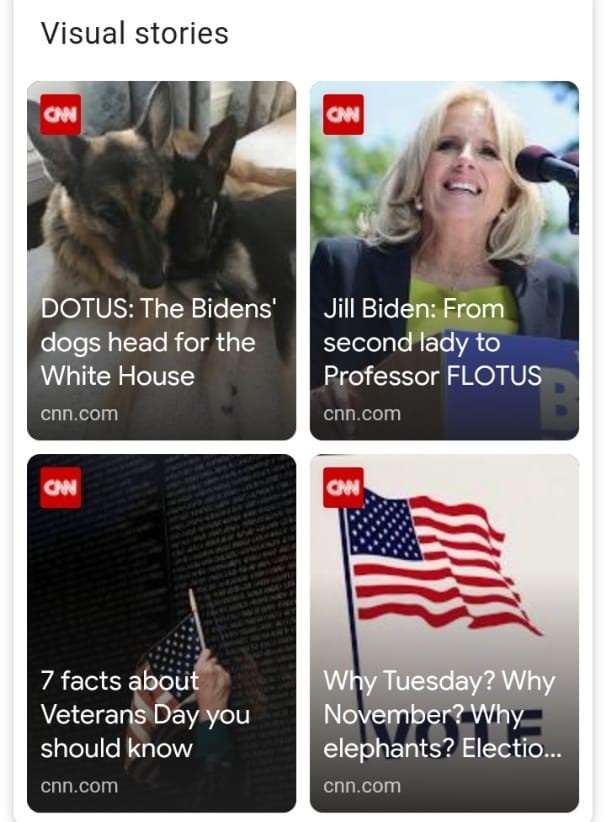
Web Stories: A visual storytelling format in Google Search results that immerses the user in a tap-through full-screen experience. Web Stories can also appear in Google Images, Discover, and the Google app.
Reduced load time: The name speaks for itself, AMP is primarily designed to reduce loading speed for mobile devices and it rightly does the same by bringing the loading time to as low as 2-3 seconds.
Low bounce rates: Slow page is the number one reason for users to bounce off. Given a sharp decrease in loading time, publishers should experience a low bounce rate.
Better SEO: Already stated that loading time is a ranking factor for most search engines and with the reduced page loading speed, you should see an improvement in your page ranks. Not to forget that AMP pages also increase the chances to be featured on Google carousel and other SERP features.
Increase in web traffic: With better SEO, you should expect better site traffic. Given that AMP can improve your SEO and low loading speed would help you reduce bounce rate if your content is exceptional too, you can get good session numbers from users appearing on the site.
Supported by all browsers: Since AMP strips down all unnecessary JS and CSS, browsers get a clean HTML code to interpret and show on the screen.
Optimized data consumption: Removing unnecessary JS and CSS also means that pages will be using fewer browser and computing resources. For example, AMP reduces the image size to just the right size for the browser to quickly load, this also means the browser will be downloading a reduced file size – a clear reduction in data usage.
I’m sure this all sounds too good to be true so far—so what’s the tradeoff? What is all this extra stuff that’s being “stripped away” to make the page load faster anyway?
Well, here’s what AMP strips away: Social media plugins, pop-ups, image carousels, videos, analytics software, tracking scripts, and many other things that are requested in the background when a page is being loaded.
It also does not support third party Javascript. That’s the secret to its speed. So obviously, implementing it for your content means losing out on the functionality linked to the things mentioned above.
Some say that AMP works out well only for larger publishers who already have a ready audience. Smaller publishers won’t be able to do basic things such as collecting emails because forms might not be supported by AMP. Concerns like these may very well turn out to be a deal-breaker for some publishers.
However, these concerns can be taken care up-to some extent if you work with a developer who’s hands on with AMP. For AMP monetization, we recommend you to think of a partner who specializes in the tech (like AdPushup).
You’ll need to be familiar with markup to be able to set up an AMP page. We recommend that you take some time out and go through the official AMP tutorial and related guides once—if you’ve never worked with HTML before—this is where you hire a developer OR ask your tech-savvy friend or coworker to help you out a bit in understanding how this works.
With a little bit of effort, you’ll be able to:
In case you happen to be published on WordPress—you’re in luck. You can use WordPress plugin for AMP that dynamically converts all your post pages into AMP-compliant versions. This is immensely helpful as it saves you all the legwork. All you have to do is activate the plugin once and all your posts are instantly AMP-ified.
This is a big question for publishers. You’d be happy to know that AMP does indeed support advertising; at least for Google, that’s kind of like the whole point of this exercise anyway.
Ads help fund free services and content on the web. With Accelerated Mobile Pages, we want to support a comprehensive range of ad formats, ad networks, and technologies. Any sites using AMP HTML will retain their choice of ad networks, as well as any formats that don’t detract from the user experience. It’s also a core goal of the project to support subscriptions and paywalls. We’ll work with publishers and those in the industry to help define the parameters of an ad experience that still provides the speed we’re striving for with AMP.
In fact, not only does AdSense support AMP but the following ad networks are supported as well: Criteo, OpenX, Smart Ad Server, TripleLift, Teads, and more.
Publishers should see an improvement in ad performance and consequently ad revenue because those 40% or so users who were earlier bouncing off the page will stick around now to see the ads.
Here’s how AMP evolved to help web publishers with their ad revenue goals:
AMPHTML ads are faster, lighter, and more secure than standard ads. They are built using AMP-HTML and use many of the smart components that make AMP pages fast.
AMPHTML ads are designed to work on both AMP and non-AMP web pages, across any device, in a variety of standard and creative formats (like carousel, parallax, lightbox).
In April and early May 2018, AMP Project released two updates that let publishers build user controls and manage the choices via a new AMP component called <amp-consent>.
This allows publishers to capture the user’s consent decision and makes the user’s setting available to elements on the AMP page to modify the page’s behavior.
Additionally, elements can be further customized by vendors to have more sophisticated behaviors that depend on the user’s setting.
DFP/AdX and AdSense support <amp-consent> publishers may choose to serve non-personalized ads to users, or they may choose to serve ads selectively based on consent.
Videos are known to take some time to load on the browser, thanks to the heavy file size. Using video ads with AMP seemed impossible at first.
However, with the rise of video advertising, AMP came out with the solution to run video ads on AMP pages.
AMP allows both in-stream and outstream video ads. In-stream video ads can be rendered using <amp-ima-video> extension. It has all the basic features including auto-play, docking on a scroll, and analytics.
AMP is fast. It is the best thing that happened to the publisher’s mobile sites. However, if you handle your AMP inventory the same you handle the rest of your inventory, the results might be underwhelming.
Given the high viewability score of AMP pages, eCPMs are subjected to rise. But those benefits are diluted under the technological shortcomings of publishers.
On the other hand, if you treat AMP like a premium inventory, then you need to understand that it only works for mobile devices. Meaning, you have to find advertisers specifically looking for AMP mobile inventory.
Here how you can make the most out of your AMP inventory:
Yes, you read it right – AMP inventory can be sold via header bidding. In fact, there are two ways of doing that:
Google Ad Manager publishers can simply turn on the AMPHTML ad feature to make their ads AMP friendly. You can update your existing ad tags or create new ones to signal buyers (networks) that this an AMP inventory.
When you add different channels to sell AMP inventory, you would need more demand for each channel. Getting a third-party partner to manage demand partnerships can let you focus on other important aspects of your publishing business.
AMP includes an <amp-analytics> element that enables measurement of user interactions, and it has built-in support for Google Analytics.
To use it with Google Analytics, you can copy this code and replace <GA_MEASUREMENT_ID> with the property ID you would like to use:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<amp-analytics type="gtag" data-credentials="include">
<script type="application/json">
{
"vars" : {
"gtag_id": "<GA_MEASUREMENT_ID>",
"config" : {
"<GA_MEASUREMENT_ID>": { "groups": "default" }
}
}
}
</script>
</amp-analytics>
AMP asks you to disclose how you collect data to use the feature. These are the data points you can collect:
AMP is powerful – makes your site truly mobile-friendly.
With new advancements – such as AMP ads, Real-time config, and features to take user consent – ensure that it has a future in the digital publishing business. Likewise, the rate of adoption is accelerating – especially in the news community.
Are you using AMP for your site? How’s your ad revenue looking? Not that good? Allow us to help – book a 30-minute free consultation.
Got a question? We've got answers.