Mobile-first design is key to publishers earning more than their competitors since the number of smartphone users in the world are constantly increasing.
The number of people using smartphones for searching content online has increased significantly in the past few years. According to CNBC, about 3.7 billion people (72.6%) will be accessing the internet only through their smartphones by 2025.
This means that publishers can lose ranking if their websites are not optimally optimized for mobiles. Additionally, with the recent launch of Google’s Core Web Vitals, page experience is now going to be a deciding factor for mobile pages to rank high in search results.
One of the ways to provide high user experience to mobile users is to leverage the mobile first design approach when you are creating a website. This post talks in detail about mobile first design, its importance, and best practices for publishers to follow.
What Is Mobile First Design?
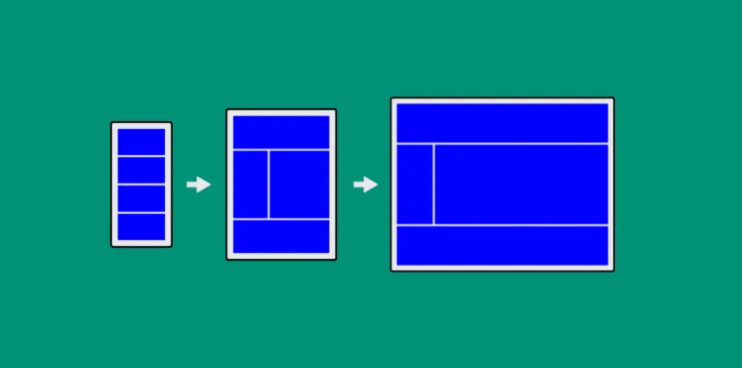
Mobile first design is a strategy according to which a design or prototype should be first created for the smallest screen, i.e., mobiles and then for larger screens, such as tablets, laptops, and PCs.

The concept came into existence in 2010 when Eric Schmidt, who was then the CEO of Google, proposed that designers should start following the ‘mobile first’ method for designing products. Smartphones had started gaining popularity and in the next few years became accessible to the masses in both developed and developing countries, which made mobile first approach important for companies to increase user engagement.
Mobile first designs enable designers to create highly adaptive and responsive websites. But what is the importance of responsive web designs? The answer lies in the fact that today consumers are using multiple devices simultaneously for browsing. Hence, if you’re not capitalizing on the design and feel of your website on a smartphone, you’ll be missing out on traffic and revenue. A responsive web design then becomes imperative, as it allows the website to fit automatically for different devices with different screen sizes.
Also Read: What are Responsive Display Ads?
Users will be able to engage with the content on the website in a much better way if they don’t have to constantly zoom in, zoom out, or scroll too far down for relevant parts. This is exactly what a responsive web design enables for different screen sizes.
Mobile first design works by the principle of ‘progressive advancement’ as opposed to ‘graceful degradation’.
Progressive advancement basically means to start designing a product for the hardest device, that is mobiles. When a product or website is designed for smaller screens, like that of smartphones, the version includes elements that are absolutely necessary. This means that the most basic functions and features of the product will be easily navigable for the user.
The designer then moves on to adding other features as they create designs for larger screens, like laptops and tablets. The version for such devices will be more advanced, interactive, and complicated for providing better user experience.
Unlike progressive advancement, graceful degradation follows the top down approach, meaning that the website version will be first created for advanced browsers such as PCs. The version for mobile will be then be created after removing elements that aren’t necessary. The problem with this approach is that it may become hard for the designer to distinguish features that should be cut out for lower browsers. The mobile version therefore won’t be able to offer improved page experience.
Importance Of Mobile First Approach For Publishers
It has now been established that mobile first designs improve user experience, and it is for this reason primarily that publishers need to consider this approach. The following points expand more on this.
- Mobile-friendliness is now an important performance metric for measuring page experience. Until now, AMP was being used for Google’s Top Stories feature, but with the advent of Web Vitals, page experience is set to replace it.
- Using the mobile first strategy will further ensure minimized page latency. This approach will make sure that features and functions are optimized for mobile browsers, thereby reducing the page loading time.
- Mobile first design has also become the need of the hour because of the rapidly rising number of smartphone users. Presently, that is in January 2021, 3.8 billion people all over the world are using smartphones. In this scenario, publishers cannot go on without equipping their websites for mobiles.
- Lastly, mobile web monetization has its own advantages. Publishers can leverage cross-device targeting by creating mobile-friendly websites.
Best Practices To Consider
Less and Relevant Content
The most relevant content of your website should be visible right away. Ideally, in-depth content is considered to be the most important aspect of a website. But mobile users are looking at smaller screens, which is why they should be provided with concise content that is absolutely necessary.
Keep the Website Simple
A simple mobile web design is the key to mastering mobile monetization. Make sure that users are able to navigate through the page easily. This can be done by placing the search feature where it can be seen easily, providing a clear option for navigating through different features of the website, checking which font size increases readability, and basically decluttering the website as much as possible.
Use Ideal Ad Formats
When you are creating a mobile-friendly website, ads can come off as being intrusive, which can hamper user engagement. In order to make sure that this doesn’t happen, you should choose ad placements and ad formats that don’t take the limelight away from the content. Below are listed some ad formats that can be used for mobile websites:
- Mobile native ads will blend in seamlessly with the content on your website, and therefore, won’t become an obstruction.
- Mobile banner ads have been a popular choice among publishers and for all the right reasons. They are easy to deploy, increase conversion rates, and improve user experience.
Also Read: The Top Mobile Ad Sizes and Formats to Increase Ad Revenue
- Video ads can be a creative addition to your inventory and can further increase click through rates. Since the attention-span of internet users is quickly reducing, video ads can be a solution for enhancing user engagement.
Do Not Forget Call-to-Action (CTA)
Publishers should keep in mind to use CTAs that are optimized for mobiles. Make sure that your landing pages are just as responsive as your primary page. Check the loading speed for all your landing pages and fix any latency issues that you may encounter. Furthermore, ensure that CTAs are easily clickable, as users may find it annoying to click on buttons that are way too small.
Test as much as you can
Testing everything before you deploy the website is important to work out any kinks that you may come across. Your mobile website will need to be tested for speed, whether or not landing pages are opening, and if your website is optimized for different mobile models. Checking and working out all such issues will enhance page experience for your website.
Final Thoughts
By now, publishers may have understood that following mobile first approach will help in ranking their websites higher by improving user experience. For publishers who have not paid much attention to mobile versions of their sites yet, now is the best time to get to the task.
Google’s changing priorities for ranking makes it important for publishers to consider, and actually put to action, optimization of websites for mobiles. Mobile first designs will help publishers in delivering enhanced user experience. Our advice to publishers is to follow the best practices for increasing the mobile-friendliness of their websites.

Shubham is a digital marketer with rich experience working in the advertisement technology industry. He has vast experience in the programmatic industry, driving business strategy and scaling functions including but not limited to growth and marketing, Operations, process optimization, and Sales.